|
| ||||||||||||
ホーム >> ホームページを作る
| ||||||||||||
|
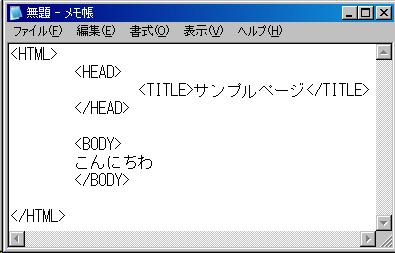
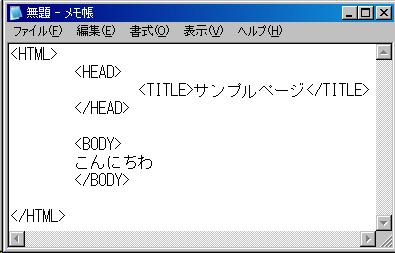
「このページはHTML言語を使ってますよ」ということをパソコンに認識させるために、 | |||

|
ここにホームページのタイトルが入ります。 | |||
ここに記入した内容こそが、 |
 ↓
↓
|
 HTMLの書き方、編集方法
HTMLの書き方、編集方法
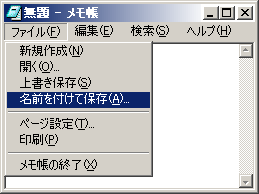
 メモ帳などのテキストエディタで作成する
メモ帳などのテキストエディタで作成する
HTML文書を作成するには、メモ帳などのテキストエディタで作成していきます。手間を考えずに、すぐに作る場合Windowsならば、画面左下のスタートメニューから
プログラム→アクセサリ→メモ帳の順に開き、メモ帳で作成することが可能です。 おススメするテキストエディタとしましては、
がおススメです。 実際にテキストエディタでHTMLを書いていきます。

一通り書き込むと、次にHTMLファイルとして保存していきます。
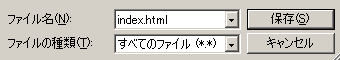
ファイル名を付ける場合、使える文字は半角英数字と記号【-(ハイフン)、_(アンダーバー)、.(ドット)】のみです。
さらに、トップページを作る場合のファイル名は、index.htmlもしくは、
index.htmが一般的です。

|

このようにファイルの種類から「すべてのファイル」を選択し、
「index.html」のように、最後の「html」までを入力して保存します。 ファイル名に使えない文字
|
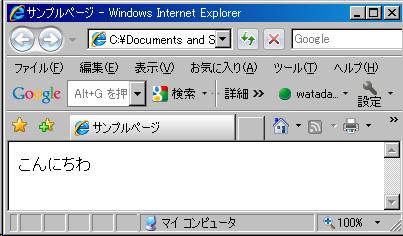
例えばこのホームページのトップページだと、【http://hp-business.transexist.com/index.html】のところが、
【http://hp-business.transexist.com/】で表示することができます。 もしもファイル名を【test.html】としてしまった場合、そのページを表示させるためには必ず、
【http://hp-business.transexist.com/test.html】まで指定しなければなりません。
ということで、一般的にトップページは【index.html】、そしてトップページから閲覧できる子ページには、
それぞれ自由な名前をつけるといいでしょう。

 ホームページを作る
ホームページを作る